如何編寫網站程式碼

想學習如何用HTML 和CSS 創建網站嗎?你來對地方了。在本指南中,我們將向你展示從一個空白螢幕到一個同時經過優化和非常好看的工作網站的所有步驟。
什麼是HTML 和CSS?
你可以在維基百科上查找這兩個術語,但這些定義對讀者不是很友好。讓我們把事情簡化一點:
- HTML(超文本標記語言)定義了網頁的結構和內容——內容的去向、佈局以及頁面上的內容
- CSS(層疊樣式表)定義了網頁及其元素的樣式/表示
你不可能真的有一個沒有另一個——這兩個共同組成最終的網頁、網頁設計和網頁內容。
注;當我們說「一個網頁」時,我們的意思是一個單一的HTML 檔案——一個作為網站一部分的單一頁面。然而,「一個網站」是一個完整的東西——你的整個網站及其所有單獨的網頁。
如果你認為這太複雜,我們建議你使用WordPress 創建一個網站,或者選擇一個網站建設者。
開始之前,請收集你的資源:
因此,在創建一個帶有HTML 和CSS 的網站之前,你首先需要的就是一個Web 伺服器(託管)。不過,別擔心;你不必買你自己的機器。許多網絡託管公司會在他們的機器上向你出售一個簡單的託管服務。只需在Google 上搜尋「網路託管」,然後選擇一些不太貴的東西,或者查看我們的網路託管評論。
伺服器排序後,接下來需要的是網域。網域是網站在網絡上的標識。例如,該網站的網域是bestapptips.com。當你同時擁有網域和伺服器時,你可以將兩者連接在一起。為了解决這一問題,我們建議你與Bluehost 這樣的公司簽約。
他們將為你處理所有設定。這意味著他們將:
- 為你設定一個託管帳戶
- 代表你注冊一個網域
- 配置所有功能以協同工作
- 讓你訪問易於使用的儀錶板。
請繼續注冊任何一個Web 託管服務,我們將等待。當你返回並配置好Web 伺服器並準備就緒後,滾動到下一步。
另外,如果你只是想在你的電腦上試驗一個HTML 網站,而不想將其公開,請使用本地的Web 伺服器軟體。我們推薦並喜歡使用的是XAMPP。它有Mac 和PC 兩個版本,而且使用方便。以下是如何在電腦上安裝它的指南。
學習HTML的基礎知識
如果你是HTML 新手,你可能會發現此HTML 初學者指南(終極指南)非常有用。HTML 結構的主要元素是HTML 標記。
例如,標記如下所示:
<b>SOMETHING</b>
這裡,我們處理的是一個<b>標記。這一個將加粗一段位於開始標記(<b>)和結束標記(</b>)之間的文字。在這種情況下,這段文字是有意義的。
但還有其他標籤,僅舉幾個:
- <i>…</i> 將在開始和結束標記之間用斜體顯示文字
- <u>…</u>將在它下麵劃線
- <p>…</p> 是一段文字
- <h1>…</h1>是頁面的主要標題
除了那些簡單的標籤,還有更複雜的標籤。例如,如果要生成如下所示的清單:
- Item 1
- Item 2
- Item 3
你可以使用以下HTML 程式碼執行此操作:
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
或者,如果要添加指向其他頁面的連結,如以下頁面:
這是我們網站的連結
你可以使用以下程式碼來實現這一點:
這是指向我的網站的連結
閱讀此內容以獲得HTML 標記的完整清單。當你使用HTML 和CSS 創建網站時,它將變得非常有用。
瞭解HTML 檔案結構
把你的HTML 頁面想像成是用樂高積木構建的。你把不同的磚塊放在另一塊上面,最終得到一個更大的結構。但是你得到的不是樂高積木,而是HTML 標籤.
以下是最簡單的HTML 檔案結構:
<title>Hello, world!</title>
<h1>Hello, world!</h1>
<p>My first web page.</p>
你可以獲取上面的程式碼,將其複製並粘上到新檔案中,將檔案另存新檔為index.html,它將成為一個完全有效的html 頁面。讓我們解釋一下這段程式碼的各個部分:
- <!doctype html>–檔案的初始聲明
- <html lang=”en”>——另一個聲明;說接下來是一個用英語編寫的HTML 檔案
- <head>–標記頭部部分的開始;head 部分是頁面的所有基本參數所在的位置;其中大部分不會顯示在螢幕上;他們只是定義了幕後發生的事情。
- <meta charset=”utf-8″>–定義用於編寫檔案的字元集;不需要在這上面花費太多時間;請按原樣使用此聲明
- <title>Hello, world!</title>–頁面的標題;這是人們在瀏覽器標題列中看到的內容,例如:

- <h1>Hello, world!</h1>–頁面上的主標題
- <p>我的第一個網頁。 </p>——一段簡單的文字
- </html>–整個html檔案的結束標記
這裡有一個重要的提示。在基本文字應用程式或複雜文字處理器(如MS Word)中處理HTML 檔案不是一種好的體驗。為了讓事情變得簡單,請安裝一個名為Sublime Text 的HTML 編輯器。它有Mac 和PC 兩個版本,而且是免費的。
為什麼更好?除此之外,它還將為HTML 檔案的語法著色。這意味著,它將從視覺上區分HTML 標記與文字內容、標記參數和其他值。基本上,它將變得可讀。下麵是我們的簡單HTML 結構在Sublime 文字中的外觀:

你可以獲取你的新index.html 檔案,將其複製到Web 伺服器的主目錄,然後通過Web 瀏覽器導航到該頁面以查看該頁面。不過,不要太激動;這一頁將相當難看(見下文)。

這頁很難看,怎麼讓它不那麼難看呢?
瞭解CSS 選擇器
就像HTML 有標籤一樣,CSS 也有選擇器。選擇器描述給定元素的外觀行為。以下是CSS 選擇器的示例:
p {
font-size: 18px;
}
此選擇器訓示檔案中的所有HTML標記的字體大小為18px。
然而,使用CSS 選擇器的一種更實際的方法不是將給定類型的所有標記限制為某個樣式,而是創建不同的「類」,並將它們逐個分配給標記。例如,CSS 中的類選擇器如下所示:
.normal-text {
font-size: 18px;
}
注意類名稱(普通文字)前的點(.)。定義了「普通文字」類後,我們現在可以將該類分配給那些我們希望大小為18px 的特定HTML 標記。例如:
<p class="normal-text">This text is going to be 18px.</p>
讓我們再花一分鐘來解釋上述CSS 程式碼的所有元素:
- .normal-text:類名稱之後以及開始括弧和結束括弧之間的所有內容{}定義了分配給該類的元素的外觀
- font-size:内容示例
- 18px:分配給内容的值
除了上述字體大小之外,還有大量CSS 内容。如果你好奇的話,這是完整的清單。
組合一個CSS 樣式表
HTML 檔案是非常結構化的,每個元素都有其位置,元素的順序對於所討論的網頁的最終構造和外觀至關重要。CSS 檔案就不那麼簡單了。
CSS 檔案通常被稱為樣式表。基本上,CSS 樣式表是對應HTML 檔案中使用的所有類定義的清單。在大多數情况下,類定義的順序並不那麼重要(至少對於簡單的設計而言)。
將CSS 樣式表放在一起的方法是逐個定義每個類,然後測試頁面設計中的結果是否符合你的要求。
這聽起來像是一項乏味的工作,確實如此。
但我們會讓你更容易,不會強迫你手工學習HTML 和CSS 設計。我們不必從頭教你所有的東西,我們將取一個活的有機體,解剖它的組成部分。這就是所謂的引導開始發揮作用的地方。
下載/安裝Bootstrap
Bootstrap 是一個開源工具包,用於創建帶有HTML 和CSS 的網站。簡單地說,Bootstrap 為你處理HTML 檔案和CSS 樣式表的基本結構。它提供了一個框架,確保你的網頁的主要框架已經準備好,並為進一步的開發進行了優化。
基本上,Bootstrap 讓你不必從頭開始,而是直接進入有趣的部分。有了它,你就不必在用HTML 和CSS 創建網站的早期階段工作。
你可以選擇兩條路徑:
- 選項(a):學習引導-進入引導主頁,下載主引導包並在其上開始構建。
- 選項(b):走捷徑——獲得一個外觀美觀的引導入門包和一個已經構建好的演示網頁。
選項(a)在一開始可能會有一些學習曲線,但這並不是用HTML和CSS創建網站最糟糕的方法。一旦掌握了覈心引導結構,構建新頁面並使其看起來完全符合你的需要可能會更容易。Bootstrap 檔案是開始使用此路徑的好地方。
對於本指南,我們將使用選項(b)。我們這樣做有兩個原因,頭兒:
從一個現成的結構開始,可以省去在試圖找出HTML 檔案的基本需求時的許多痛苦。這可以讓你專注於有趣的東西——比如佈置內容,讓它看起來很好。簡言之,通過這種管道學習東西會更快地給你一個更好的結果,我們猜這就是你想要的。
選擇一個設計
當你用HTML 和CSS 創建網站時,你可以自由使用任何你喜歡的引導範本。它們的工作方式應該足够相似。
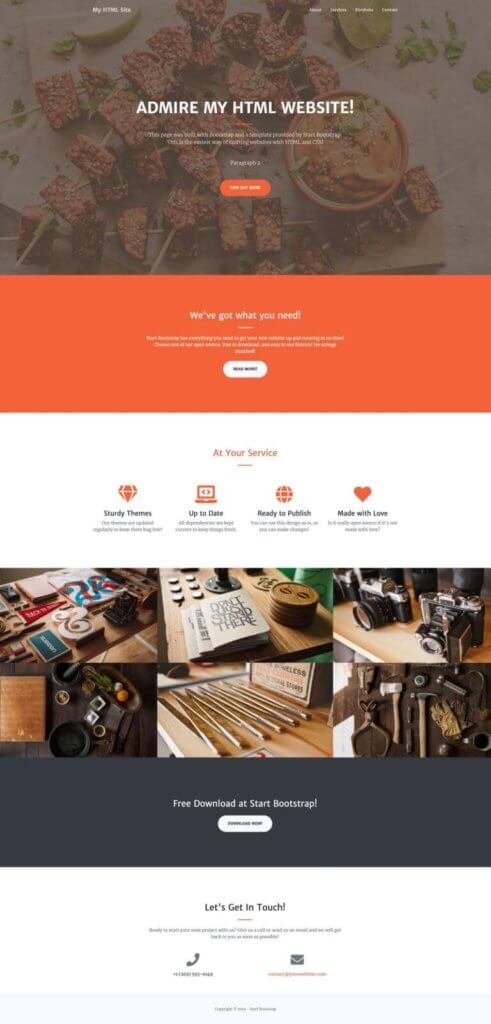
然而,在本指南中,我們將使用Start Bootstrap 中的一個範本。他們有一個很好的免費範本選擇,這些範本經過優化,工作無故障,設計也非常好。我們將要使用的主題是「創造性」。我們要達到的最終效果如下所示:

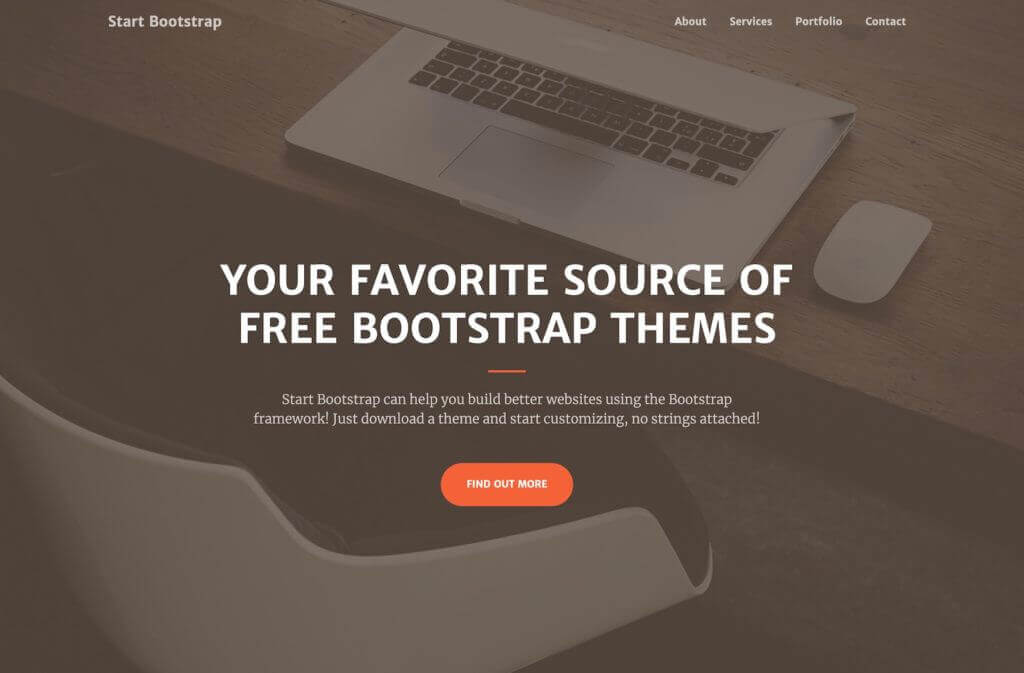
首先,點擊右側的免費下載按鈕(在本頁上),將壓縮包儲存到你的桌面。解壓包並將其內容移動到本地Web 伺服器或Web 託管帳戶的主目錄。現在通過Web 瀏覽器打開該位置。你將看到範本的庫存版本:

現在已經很好看了,但是現在是時候學習如何使用HTML 和CSS 使它成為你想要的樣子了。
使用HTML 和CSS 定制你的網站
讓我們先在設計的主頁上工作。這將向我們展示如何替換圖形、文字和調整所有內容。我們在上面簡要地討論了HTML 檔案的頭部部分。讓我們在這裡進行更深入的研究。
當你以Sublime 文字打開引導網站的index.html 檔案時,你將看到這樣的標題部分(為了清晰起見,我們從程式碼中刪除了所有不重要的內容*):
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Creative - Start Bootstrap Theme</title>
<! – Theme CSS - Includes Bootstrap – >
<link href="css/creative.min.css" rel="stylesheet">
</head>
除了上面提到的,還有一些程式碼可以加載Google 字體、字體圖標和一個lightbox 模組來顯示頁面上顯示的影像。我們已經知道這裡的大多數聲明,但是有幾個新的聲明:
首先,在<! – … – >括弧是一個HTML注釋。它沒有出現在最後一頁上。
- <meta name=”viewport” content=”width=device-width, initial-scale=1, shrink-to-fit=no”>——這是Bootstrap 自己的聲明標籤之一。它定義網站視口的大小。
- <link href=”css/creative.min.css” rel=”stylesheet”>–此行加載創造性範本的css 樣式表,並包含引導的預設樣式表。
讓我們修改最後一條聲明——加載CSS 的那一行——以便以後更容易使用。將該行變更為:
<link href="css/creative.min.css" rel="stylesheet">
這只是一個小小的區別——它將加載同一CSS錶的非縮短版本。這個版本更容易修改。現在向下滾動到index.html 檔案的最底部。在結束正文標記之前,你將看到以下幾行:
<link href="css/creative.css" rel="stylesheet">
這只是一個小小的區別——它將加載同一CSS 錶的非縮短版本。這個版本更容易修改。現在向下滾動到index.html 檔案的最底部。在結束正文標記之前,你將看到以下幾行:
<! – Bootstrap core JavaScript – >
<script src="vendor/jquery/jquery.min.js"></script>
<script src="vendor/bootstrap/js/bootstrap.bundle.min.js"></script>
<! – Plugin JavaScript – >
<script src="vendor/jquery-easing/jquery.easing.min.js"></script>
<script src="vendor/magnific-popup/jquery.magnific-popup.min.js"></script>
<! – Custom scripts for this template – >
<script src="js/creative.min.js"></script>
負責加載JavaScript 檔案,以處理設計中一些更直觀的互動。例如,當你按一下頂部選單中的About 連結時,你將順利進入同一頁面上的About 塊——這是通過JavaScript 完成的。我們現在不需要費心去理解這些程式碼。我們下次再談吧。相反,讓我們將自己的內容添加到頁面:
添加內容和影像
你要做的第一件事是變更頁面的標題。
變更標題
在標題部分找到標題標籤,並將標籤之間的文本替換為你自己的內容:
<title>My HTML Site</title>
自定義「Hero Section」
「Hero Section」就是我們所說的這一塊:

裡面有我們自己的內容會很酷。要修改此塊,請返回index.html 檔案並尋找以下部分:
<! – Masthead – >
<header class="masthead">
<div class="container h-100">
<div class="row h-100 align-items-center justify-content-center text-center">
<div class="col-lg-10 align-self-end">
<h1 class="text-uppercase text-white font-weight-bold">...</h1>
<hr class="divider my-4">
</div>
<div class="col-lg-8 align-self-baseline">
<p class="text-white-75 font-weight-light mb-5">...</p>
<a class="btn btn-primary btn-xl js-scroll-trigger" href="#about">Find Out More</a>
</div>
</div>
</div>
</header>
這整段程式碼控制著「Hero Section」內容。這裡有一些新標籤:
- <header>–這是一個標籤,定義整個部分是頁面的頁眉;這個標籤有兩個兄弟姐妹,分別是<section>標籤和<footer>標籤
- <div>–是一個通用CSS 標記,表示下麵的內容是HTML 檔案中的一個單獨部分(也稱為分區);使用它可以更容易地從視覺上區分頁面上的各個部分
你還會注意到,其他一些標記(我們已經知道)看起來有點複雜,分配了多個CSS 類。例如:
<h1 class="text-uppercase text-white font-weight-bold">...</h1>
這裡分配給<h1>標記的類是文字大寫文字白色字體粗體。這些類是由Bootstrap 和創造性主題的開發人員創建的。好消息是,當你用HTML和CSS創建一個網站時,你也可以自由地使用它們。坦率地說,你可以通過為頁面結構分配任意數量的類來定制添加到頁面結構中的任何標記。
如果你想查看可用類的完整清單,可以打開creative 主題的CSS 子目錄中的creative.css 主檔案。掌握所有這些課程一開始可能看起來很嚇人,但實際上比看起來容易多了。
例如,為index.html 檔案中的某些段落指定的一個類是字體重量輕。當跳轉到creative.css 檔案並按「Ctrl+F」鍵尋找該類名時,你將看到它只是簡單地設定了font-weight 參數,如下所示:
.font-weight-light {
font-weight: 300;
}
修改index.html 檔案中的預設文字非常簡單。只需找到要編輯的標記,並變更開始標記和結束標記之間的內容。例如,要變更主要標題,只需變更以下內容:
<h1 class="text-uppercase text-white font-weight-bold">Your Favorite ...</h1>
類似於以下內容:
<h1 class="text-uppercase text-white font-weight-bold">Admire my HTML website!</h1>
你可以對頁面上的所有段落和其他標記執行相同的操作。重要的是,你還可以自由添加新段落。例如,我們可以將已經在頁面上的段落複製一份,並將其粘貼到原始段落的正下方;像這樣:
<p class="text-white-75 font-weight-light">Start Bootstrap can ...</p>
<p class="text-white-75 font-weight-light">Paragraph 2</p>
現在,處理好文字後,讓我們替換背景中的影像。這樣做有點複雜,因為它需要我們進入CSS 樣式表檔案並在那裡進行修改。正如你在報頭部分的HTML 程式碼中所看到的,任何標記都不會訓示以任何管道將影像包含到頁面中。這一切都是通過CSS 完成的。
當你再看一看處理Masthead 部分的整個程式碼塊時,你將看到它被分配給一個名為Masthead 的類。這行程式碼處理類賦值:
<header class="masthead">
masthead 類將影像置於整個塊的背景中。讓我們再次打開creative.css 檔案並尋找「masthead」類:
header.masthead {
padding-top: 10rem;
padding-bottom: calc(10rem - 72px);
background: linear-gradient(to bottom, rgba(92, 77, 66, 0.8) 0%, rgba(92, 77, 66, 0.8) 100%), url("../img/bg-masthead.jpg");
background-position: center;
background-repeat: no-repeat;
background-attachment: scroll;
background-size: cover;
}
這段程式碼對我們的影像進行了各種各樣的處理(如添加覆蓋、著色等),但重要的部分是:
url(“../img/bg-masthead.jpg”)。這是一條訓示在何處查找背景影像的線。它將在img 子目錄中。
要變更此背景影像,請拍攝你自己的任何影像,將其複製到img子目錄,然後複製並貼上其名稱以取代原始bg-masthead.jpg 檔案。簡言之,將:url(“../img/bg-masthead.jpg”) 變更為:url(“../img/YOURFILE.jpg”)。
自定義頁面上的其他模組
在瀏覽index.html 檔案時,你會注意到頁面上已經有很多不同的部分。我們有一個導航部分,關於一個區塊、一些服務、一個投資組合、一個行動呼籲、一個連絡人區塊和一個頁腳。
雖然所有這些部分的內容不同,但這些部分本身在結構上是相似的。它們都有大致相同的HTML 標記集——只是分配給它們的CSS 類不同。
修改頁面以滿足你的需要的最佳方法是逐個瀏覽這些塊,並通過改變周圍的內容進行實驗。除了修改文字,你還可以移動整個部分(標記之間的部分)。誠然,你確實需要手動完成(通過剪切元素,然後將其粘貼到位),這仍然是很簡單的。話雖如此,有兩個基本的修改我們還沒有談到。下麵我們來討論這些:
微調顏色和字體
在HTML 和CSS 中變更顏色或字體非常容易。你可以做的最簡單的事情是為HTML 標記指定一些內嵌樣式。例如:
<p style="color: #FF0000;">Red text</p>
在HTML 中,顏色由十六進位值表示「#FF0000」是紅色的。這是一張其他所有標準顏色的桌子。分配顏色的更好方法是通過CSS 樣式表。例如,為了獲得與上述程式碼相同的效果,我們可以將其放在CSS 樣式表中:
p.red {
color: #FF0000;
}
然後在主檔案中使用以下HTML 程式碼:
<p class="red">Red text</p>
第二種方法基本上就是如何在引導中完成事情。要變更頁面上任何文字的顏色,請首先找到負責設定該文字樣式的標記,然後進入樣式表並修改相應的類,或者創建一個新類。
這裡有一個例子;假設你要變更標題的顏色,標題為「At Your Service」。當前,標題為黑色,下麵是處理該標題的程式碼:
<h2 class="text-center">At Your Service</h2>
要變更其顏色,最好的方法是創建一個名為.text orange 的新類,並在其中設定顏色值,如下所示:
.text-orange {
color: #f4623a !important;
}
重要資訊:將確保此顏色設定將覆蓋之前的任何其他顏色設定。現在,我們可以返回標題,並將其程式碼變更為:
<h2 class="text-center text-orange">At Your Service</h2>
通過這些變更,標題現在將為橙色:

要變更字體及其大小,可以執行類似的操作。但首先,舉一個CSS 中字體定義塊的示例:
.SOMECLASS {
font-family: "Merriweather", Roboto, sans-serif;
font-size: 18px;
}
加載字體Merriweather、Roboto 和系統預設的無襯線字體(閱讀此文章瞭解網路安全字體),將字體大小設定為18px。這種定義可以放在任何CSS 類中,就像顏色定義一樣。實際上,字體和顏色定義通常在同一類聲明中找到。
回到上一個示例,要變更標題「At Your Service」的字體大小,我們可以先創建一個如下類:
.text-xxl {
font-size: 50px;
}
然後將此類分配給標題:
<h2 class="text-center text-orange text-xxl">At Your Service</h2>
變更引導範本中的顏色或字體時,首先查看CSS 樣式表中可能已經為你提供了可選大小或顏色的類。在可用的地方使用。
創建其他頁面
現在你已經定制了主頁,是時候開始處理一些附加頁面,然後將它們連結到主頁上了。當用HTML 和CSS 創建網站時,你可以構建任意數量的子頁面,然後將它們連結在一起。以下是大多數網站需要的一些常見頁面:
- 關於本站
- 聯繫我們
- 資料夾
- 產品/服務
- 團隊
- 政策(隱私政策、條款等)
從佈局開始
當構建一個新的網頁時,你必須做的第一個决定就是你想要什麼樣的佈局。當創建一個帶有HTML 和CSS 的網站時,沒有什麼能封锁你設計你想要的任何佈局。唯一的困難實際上是把它組合起來。
從一個空白螢幕開始,HTML 和CSS 可能很難處理,所以我們這裡也將使用引導。首先,我們將向你展示製作佈局的一些原則,然後演示如何使用引導實現佈局。
考慮網頁佈局的管道是將其視為一系列單獨的塊–一個模組在另一個塊上。類似這樣的內容(注意四個不同的模組):

Bootstrap 最棒的地方在於它可以為你處理基本的佈局原則和外觀細節,這樣你就可以專注於將這些塊放置在正確的位置。
在指南的這一部分中,我們將創建一個新的「關於」頁面。首先,我們將創建佈局的一個非常基本的項目。類似上面的那個。
- 頂部有一個導航選單
- 選單下方的全寬標題列
- 中間的主要內容部分,置於螢幕中央(非全寬)
- 還有一個頁腳
現在讓我們用HTML 構建這個佈局。
創建新頁面
開始處理新頁面的最簡單方法是複製現有頁面並將其用作範本。這就是我們要做的。創建index.html 檔案的副本並將其重命名為about.html。為了在早期階段更容易區分頁面,請編輯新的about.html 檔案並變更。現在,讓我們逐行查看該檔案,並决定我們將保留什麼和刪除什麼:
- 導航選單(以下)<! – Navigation – >>)。你可能希望保持此部分的完整性,只是為了使導航體驗在所有頁面上保持一致。
- 主要英雄部分(以下)<! – Masthead –>)。根據我們的佈局項目,我們不需要這個。你可以繼續刪除整個部分。
- 關於部分(以下)<! – About Section – >)節。我們將重用此部分作為我們的主要標題塊。
- 服務部分、投資組合部分、行動呼籲部分和聯系部分(介於<! – Services Section –>和<! – Footer –>)。我們根本不需要這些部分。你可以繼續刪除它們。
- 頁腳部分及其下方的所有內容(以下<! – Footer – >)。這是我們需要保留的。
這使得我們當前的程式碼非常簡單。基本上就是這樣:
<! – all head definitions ... removed for clarity – >
<! – Navigation – >
<! – actual navigation tags removed for clarity – >
<! – About Section – >
<! – ... – >
<! – Footer – >
<! – ... – >
<! – Bootstrap script imports – >
<! – ... – >
我們這裡缺少的是主要內容部分。為了構建它,我們將重用about 部分。繼續做一份關於部分的影本。這個:
<! – About Section – >
<! section id="about" class="page-section bg-primary">
<! div class="container">
<! div class="row justify-content-center">
<! div class="col-lg-8 text-center">
<! h2 class="text-white mt-0">...</h2>
<! hr class="divider light my-4" />
<! p class="text-white mb-0">...</p>
<! /div>
<! /div>
<! /div>
<! /section>
現在將前兩行變更為:
<! – Main Content Section – >
<! section id="main-content" class="page-section bg-primary"><! /section></section>
因為我們不需要那裡的<h2> header和<hr>元素,所以讓我們刪除它們。在這整個街區裏只剩下一段文字了。像這樣:
<! – Main Content Section – >
<section class="page-section bg-primary" id="main-content">
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-8 text-center">
<p>A paragraph of text.</p>
</div>
</div>
</div>
</section>
當你儲存檔案並通過瀏覽器導航到它時,你將看到基本上有兩個非常相似的模組,一個在另一個下麵,具有相同的顏色背景:

最好在主要內容部分有一個白色背景。要變更它,我們只需要從main <section>標記中刪除bg 主類。換言之,將標籤設定為:
<section class="page-section" id="main-content">
變更後更好:

讓我們在頁面中添加一些虛擬段落,以填充更多內容,再加上一個子標題:
<! – Main Content Section – >
<section class="page-section" id="main-content">
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-8 text-center">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit...</p>
<p>Proin fermentum, felis tempor pharetra lobortis, magna quam hendrerit dolor...</p>
<h3>Subhead </h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit...</p>
</div>
</div>
</div>
</section>
這是頁面上顯示的內容:

如果不希望文字居中,則只需從一個<div>標記中刪除文字中心類。

如果你想在這些文字塊上新增一些技巧,你可以創建新的CSS 類(如前所述),並將它們分配給塊中的段落。或者,你可以瀏覽一下當前的樣式表,看看已經有哪些類用於此目的。以下是我們分配給<p>和<h3>標籤的標籤:
<p class="lead text-muted">Lorem ipsum dolor sit amet...</p>
<p class="text-muted">Proin fermentum, felis tempor pharetra lobortis, magna quam hendrerit dolor...</p>
<h3 class="h3 mt-4">Subhead</h3>
結果如下:

我們要做的另一件事是在頁面的某個地方添加一個影像。下麵是HTML 中的示例影像標記的外觀:
<img src=”image.jpg”>
相當簡單,唯一的參數是影像檔案的路徑。為了使事情井然有序,你可以再次將影像放入img 目錄中(就像你剛才處理該背景一樣)。在這種情況下,影像標籤將是:
<img src=”img/image.jpg”>
也就是說,這種特定配置中的影像標籤相當有限。為了使它更精細一些,讓我們給它分配一些引導類。尤其:
<img src=”img/image” class=”rounded img-fluid”>
這兩個類將為你的影像提供圓角,還將確保影像的大小不會超過其所在模組的大小。現在,你可以在about 頁面的主內容部分的某個地方添加這樣的標記。例如,這裡:
<p class="lead text-muted">Lorem ipsum dolor sit amet...</p>
<img src="img/image.jpg" class="rounded img-fluid">
<p class="text-muted">Proin fermentum, felis tempor pharetra lobortis, magna quam hendrerit dolor...</p>
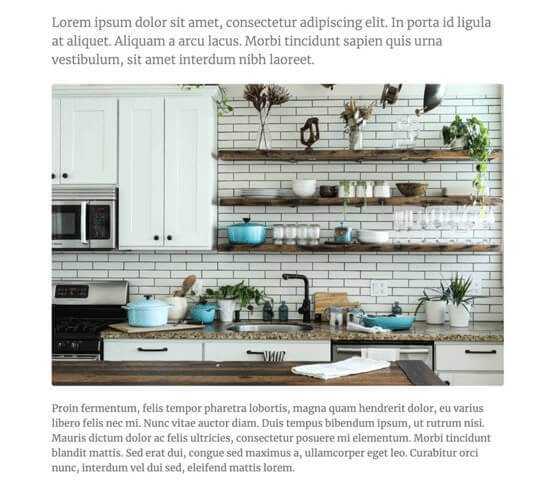
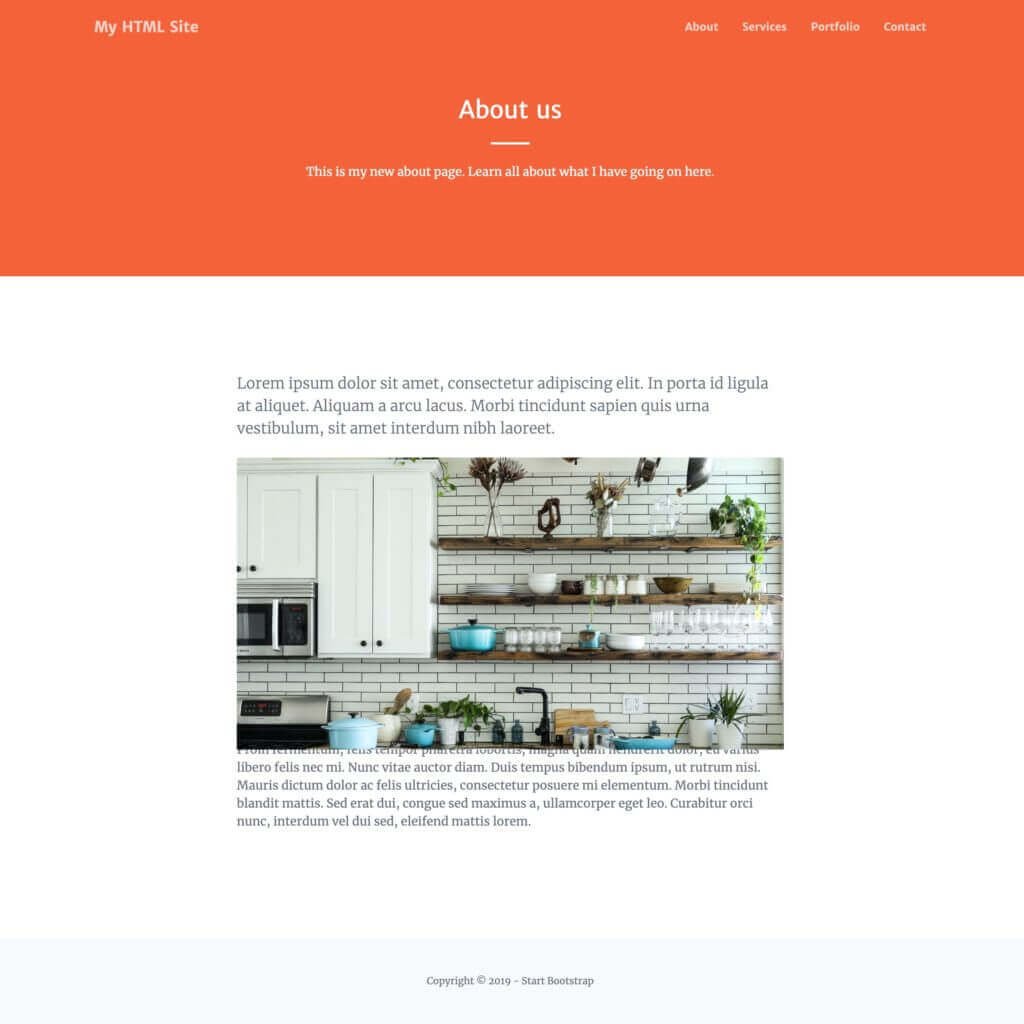
這是頁面上的最終效果:

以下是我們關於這一頁:

連結到新頁面
完成新頁面後,現在讓我們從主頁(index.html 檔案)連結它。當然,添加此連結的最佳位置是導航菜單(如下<! – Navigation – >)。尤其要注意這一行:
<a class="nav-link js-scroll-trigger" href="#about">About</a>
我們將把它改為:
<a class="nav-link" href="about.html">About</a>
這是我們還沒有討論過的,但是<a>標記是HTML 中的連結標記。使用它,你可以通過在href 參數中提供任何網頁的地址來連結到該網頁。連結的文字–連結的可點擊部分–將是開始和結束標記之間的文字。現在重繪主頁時,你將看到指向「關於」頁面的新連結。
進一步學習
在這個階段,你基本上構建了一個由兩個頁面組成的簡單網站——主頁和關於頁面。你現在應該做的是通過創建新頁面、調整頁面、向頁面添加內容,然後從導航菜單連結所有內容來進行沖洗和重複。
在完成這些步驟的過程中,其他值得做的事情是進一步學習HTML和CSS原理、檢查清單,以及學習引導程式及其結構和類。為此提供了一些資源:
- HTML5備忘單
- CSS 備忘單
- Javascript 備忘單
- HTML 教程
- Bootstrap 教程
- Bootstrap 備忘單
掌握Bootstrap,這很可能是現時使用HTML 和CSS 構建優化和漂亮網站的最佳途徑。如果你對使用HTML 和CSS 創建網站有任何疑問,請在評論中提交。
點擊星星給它評級!
平均評級 4.5 / 5. 計票: 2