【手把手教學】如何架設網站

如何製作自己網站
選擇你的網站平臺
為了建立一個網站,你首先要决定用什麼平臺來建立你的網站。
我說的「平臺」是什麼意思?
早在2005年我開始Web 開發時,大多數網站都是使用HTML(程式碼)、CSS 和PHP 創建的。每一個都需要花費大量的時間來學習,而且很難掌握。
這就是為什麼大多數人仍然認為從頭開始建立一個網站是困難的,或者需要大量的編碼和設計技能,但這不再是事實。
2021年,像WordPress 這樣的內容管理系統(CMS)使得架設一個人人都能訪問的網站成為可能。
簡單地說,CMS(或Web Site Building Platform)是一個用戶友好的平臺,用於構建網站和管理自己的線上內容,而不是使用HTML、PHP 和其他編碼語言從頭開始創建網站。
2021年熱門網站建設平臺
為了更好地瞭解哪些是最流行的內容管理系統,我從W3techs 和BuiltWith 中挖掘了一些最新的統計資料。
請看下麵的圖表:

數據來源:BuiltWith
正如你所看到的,網路上近一半的網站都運行在WordPress 網站平臺上。但是,是什麼讓他們成為比其他人更好的選擇呢?
為什麼使用WordPress 而不是網站架設者?
1.免費(無定期訂閱,開源)
與網站建設者或網頁設計軟件不同,WordPress 下載、安裝或使用都不花一分錢。它是由網絡開發人員建立的,有一個大型的開發人員社區,他們設計了漂亮的免費主題和範本,使之易於快速運行。
2.高度可定制,用戶友好
如果你知道如何使用穀歌檔案,你已經知道如何添加自己的內容。WordPress可以通過免費的附加組件輕鬆擴展,以處理幾乎任何你能想像到的網站——從小型企業網站到電子商務網站。有了「WordPress 外掛」,你就可以為你的網站添加連絡人表單、訂閱表單、圖片庫、商店等等。一切都很簡單。
3.你的網站將是「響應性的」。這意味著它也適用於智能手機和平板電腦
你建立的網站將立即響應,在每個移動設備,智慧型手機和平板電腦上看起來都很棒。沒有必要為此聘請一個網絡開發人員。
4.社區提供的幫助
有這麼多人使用這個平臺(網站管理員、小企業主、部落格作者),當你需要幫助時,很容易找到快速的幫助。你可以從這裡免費獲得幫助,也可以從這裡雇傭成千上萬的WordPress 開發者。
WordPress 有什麼好的替代品嗎?
- Wix 是一個易於使用的網站構建器,有一個簡單的拖放介面,但成本較高,不適合較大的網站,並且在需要時不可能將你的網站遷移出去。
- Squarespace 是一個非常美觀的網站建設者,它使創建美麗的網站變得容易,但它每月的成本較高,並且沒有將你的網站遷移出去的功能。
- Drupal 是一個功能强大的平臺,深受有經驗的程式師和Web 開發人員的歡迎,但它的學習曲線很高,這使得它不是初學者的最佳選擇。
- Joomla 幾乎像WordPress,是一個很好的網站建設工具,但它至少需要一些基本的瞭解如何編寫程式碼,使事情的工作方式,你想要的。
如果你想瞭解更多的細節,我將WordPress、Joomla 和Drupal 進行全面的比較。
如果出於某種原因你不想用WordPress 建立你的網站,也可以看看我的Drupal、Joomla、HTML5和website builder 指南。
接下來是什麼?
在這一點上,你不需要去找WordPress。現在,你不需要安裝或下載它。
為確保你的網站設定正確,請務必完成以下步驟:
- 我將指導你選擇功能變數名稱並找到一個空間來託管你的網站。
- 我將向你展示如何安裝和定制你的WordPress 網站。別擔心,我會引導你完成整個過程,並提供大量圖像作為參考。
尋找網域與主機
完全公開:本指南受讀者支持。如果你點擊我們的連結,我們可以賺取傭金。謝謝你支持我們。

為了讓一個新網站上線,你需要做兩件事:
- 網域(類似yoursitename.com 的網址)
- 網站託管(將網站連接到網路的服務)
WordPress 平臺本身是免費的,但主機和網域不是。然而,綜合成本仍然低於一杯咖啡,每月大約3-5美金。
為了看起來專業,你需要擁有自己的網域,而不是擁有屬於別人的免費網域(例如yourbusiness.my free website.com)
擁有一個高品質的託管服務也可以幫助你確保你的網站不會宕機,而且加載速度很快(對於每個訪問你網頁的人來說都非常重要)
我在哪裡可以得到網域和主機?
我主要使用www.Bluehost.com 作為我自己和我的Web 開發專案的Web 主機和網域。
他們的網站託管成本不到一張電影票(2.75美金/月),而且他們還提供了一個免費網域(這是一個很好的額外福利)。
當然,你可以嘗試其他網站託管提供商,甚至嘗試自己託管你的網站,但這是一個非常複雜的過程,往往無法為你的網站訪問者提供服務。所以給自己省點錢,找個合適的網絡主機吧。
使用你自己的網域,你還可以獲得專業的電子郵件帳戶,如,yourname@YourWebsite.com–這比普通的雅虎或Gmail 地址要專業得多,特別是當你需要多個電子郵件帳戶時。
已經有網域和主機?繼續,跳到第3步,我將解釋如何設定你的網站。
我應該選擇什麼樣的網域?
當你選擇網域時,有一些規則你應該記住:
- 如果你正在建立一個商業網站,你的網域應該與你的公司名稱相匹配。例如:YourCompanyName.com
- 如果你打算為自己建立一個個人網站,那麼YourName.com 是一個不錯的選擇。
- 網域通常以.com、.org 或.net 結尾,但最近出現了大量的網域擴充(網址的最後一部分,如.com 或.org),從.blog 到.party。
我最好的建議?避免使用不尋常的副檔名,使用.com、.net 或.org,除非它們精確地描述了你的網站——即使這樣,通常最好使用更常見的副檔名。
關於選擇我的網域還有什麼建議嗎?
以下幾點可以幫助你選擇網域:
- 有品牌價值嗎?例如,如果你建立一個關於詩歌的網站,那麼best-poetry-website.net 不是一個好的選擇:poetryacademy.com 或poetryfall.com 更好。
- 是否令人難忘?簡短、有力、清晰的網域更容易記住。如果你的網域太模糊,太長或拼寫奇怪,訪問者可能會忘記它。
- 是否吸引人嗎?你想要一個網域,你想要一個口齒不清的網域,描述你(或你的企業)做什麼,並牢記在心。想出一個很酷的網域可能有點難,因為目前世界上有超過2億個活躍網域,但不要放弃。
有一個規則總是適用於網域: 如果你喜歡,就去爭取。
接下來是什麼?
做一些頭腦風暴,想出一個獨特的網域,反映你未來的網站,企業或部落格。
選中標記保護你的Web 主機和網域。為此,我建議你使用Bluehost.com,但是你可以選擇任何可靠和值得信賴的Web 主機。
更新:我做了一個關於如何開始使用Bluehost 的簡單指南(選擇哪個主機計劃以及如何安裝WordPress)。
建立一個網站並開始設計
如果你對本指南有任何問題/建議,請隨時與我聯系。記住:我是來幫忙的。
安裝WordPress 網站
安裝WordPress 有兩種可能的方法,一種比另一種容易得多。
步驟1、要使用WordPress 創建網站,請使用一鍵安裝:
一鍵安裝WordPress
如今,幾乎所有成熟可靠的網絡託管公司都集成了WordPress 的一鍵安裝。
如果你選擇注册Bluehost 或任何其他類似的託管公司,你應該在帳戶創建過程或帳戶控制台中找到「一鍵安裝」。
例如,在Bluehost 上安裝WordPress 需要遵循以下步驟(在所有最流行的Web 託管公司上,過程都非常相似甚至相同):
- 訪問Bluehost.com
- 選擇你的託管計畫(最便宜的計劃是好的)
- 如果你已經有一個網域,請在那裡鍵入它
- 填寫你的資訊,並選擇你的主機長度(你可以删除「附加」)。
- 完成付款流程並創建你的帳戶
- 登入Bluehost 使用「一鍵WordPress安裝」安裝WordPress
如果你找不到它,請看這裡:如何在Bluehost 上安裝WordPress。
手動安裝(如果你的主機提供商沒有簡單的方法)
如果出於某種奇怪的原因(有些託管公司不提供WordPress 的一鍵安裝),你沒有自動安裝WordPress 的選項,請參閱下麵的手册指南:
手動安裝WordPress
- 從這裡下載WordPress:http://wordpress.org/download
- 在你的桌面上創建一個新的資料夾並在其中解壓壓WordPress
- 尋找名為「wp-config-sample.php」的檔案並將其重新命名為:wp-config.php
- 現在開啟「wp-config.php」(以記事本為例)並填寫以下行:
- define(’DB_NAME’,’database_NAME_here’);–資料庫名稱(如果你不知道,請向你的主機支持人員詢問)
- define(’DB_USER’,’username_here’);–你的主機用戶名
- define(’DB_PASSWORD’,’PASSWORD_here’);–你的主機密碼
- 填補空白後,儲存檔案。
- 現在登入到你的主機ftp(下載FileZilla)。FTP 地址通常是FTP.yourdomain.com,用戶名和密碼與你在主機上註冊時使用的相同。
- 如果有任何名為「index」的檔案,請將其删除。之後,將所有檔案從WordPress 資料夾上傳到FTP伺服器。我相信你可以使用FileZilla 中的「drag n drop」功能。
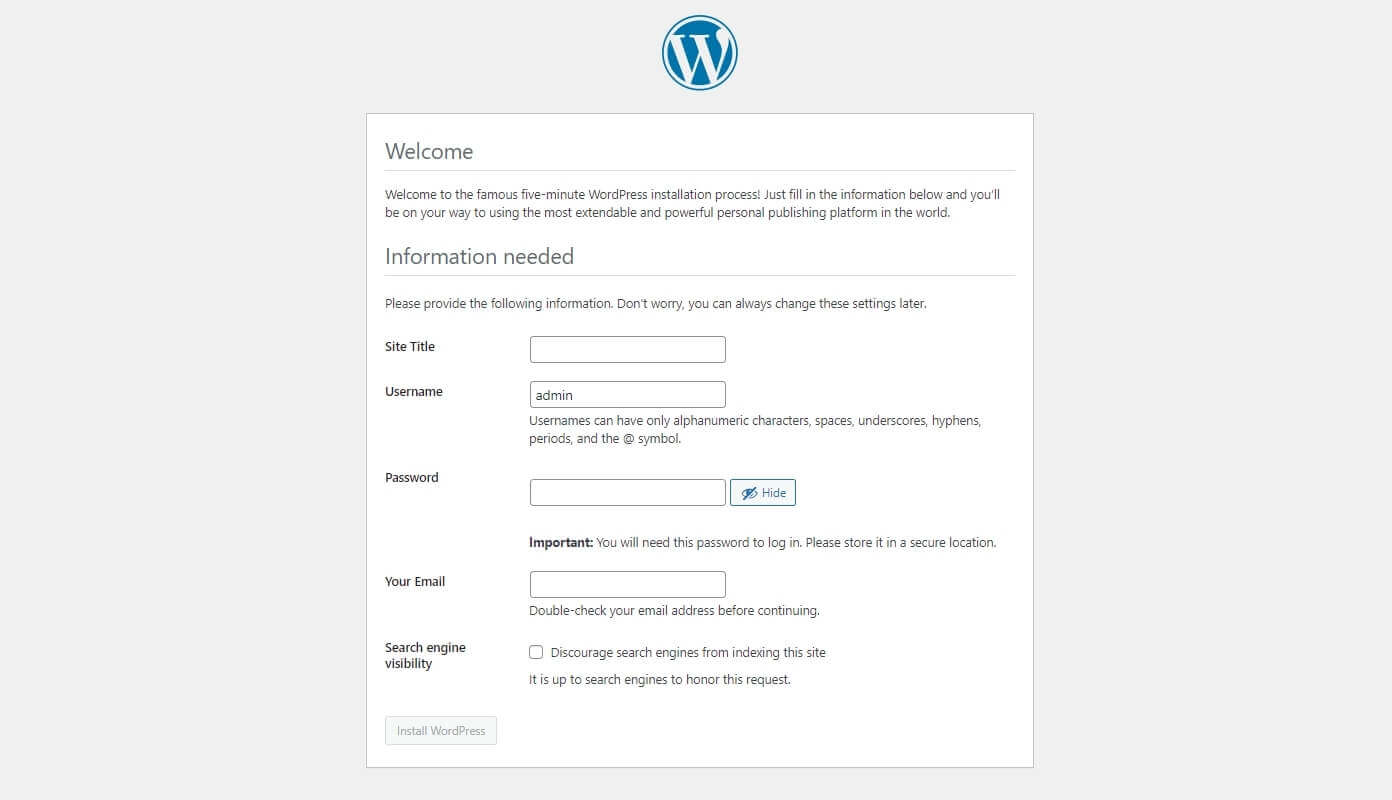
- 完成前面的步驟後,請訪問URL:yourdomain.com/wp-admin/install.php
這是你應該看到的頁面:

填好表格就可以了。
如果他們沒有一鍵安裝,你可能會認為你正在處理一個壞的主機。
為網站選擇主題(免費或進階)
下一步,我們將深入討論WordPress 主題以及如何使用和定制它們。
WordPress 主題是一種設計範本,它可以讓你更快更容易地改變網站的外觀。
幸運的是,WordPress 有很多主題可供選擇。僅官方的WordPress 主題目錄就有8000多個,完全免費使用。
你可以直接從WordPress 中訪問主題,而不必導航到外部網站。
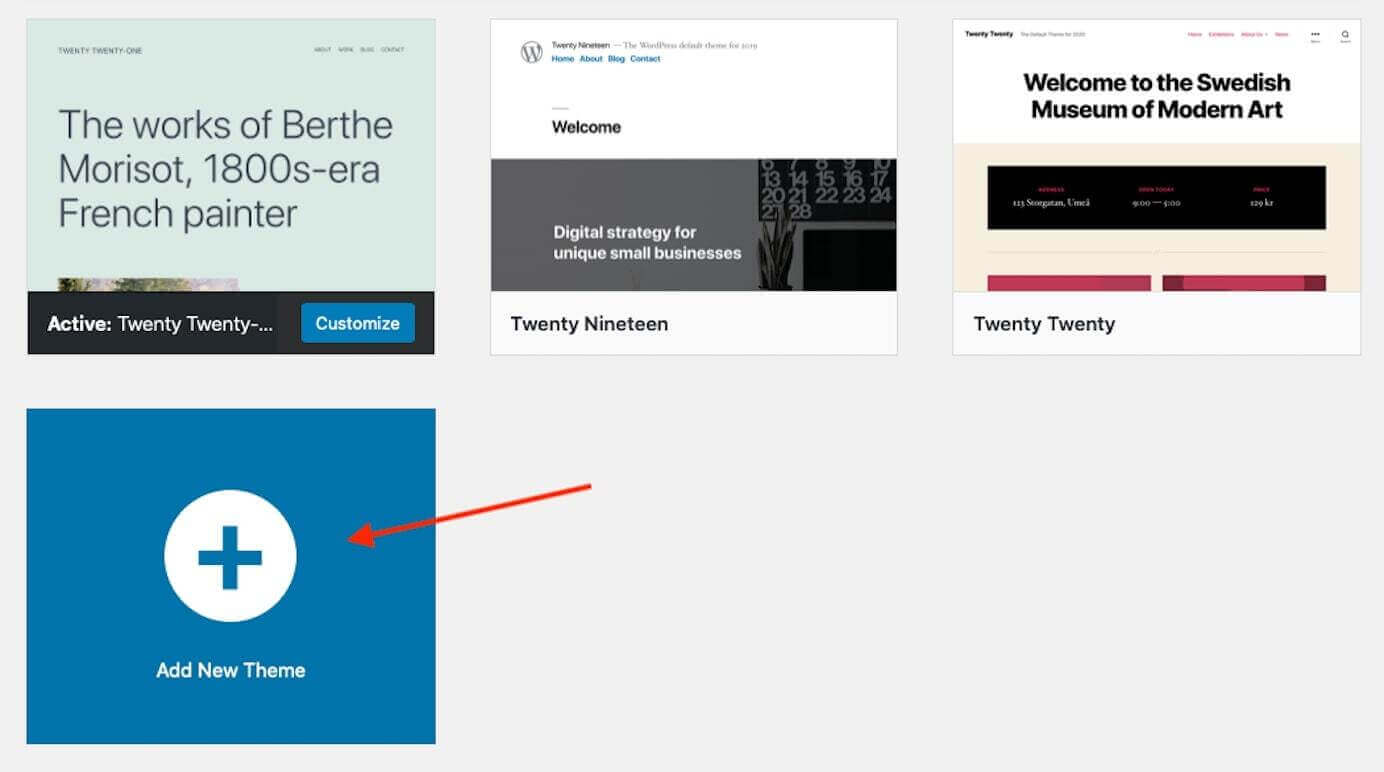
為此,只需進入「外觀」>「佈景主題」,並點擊大「+」標誌,添加新的主題。

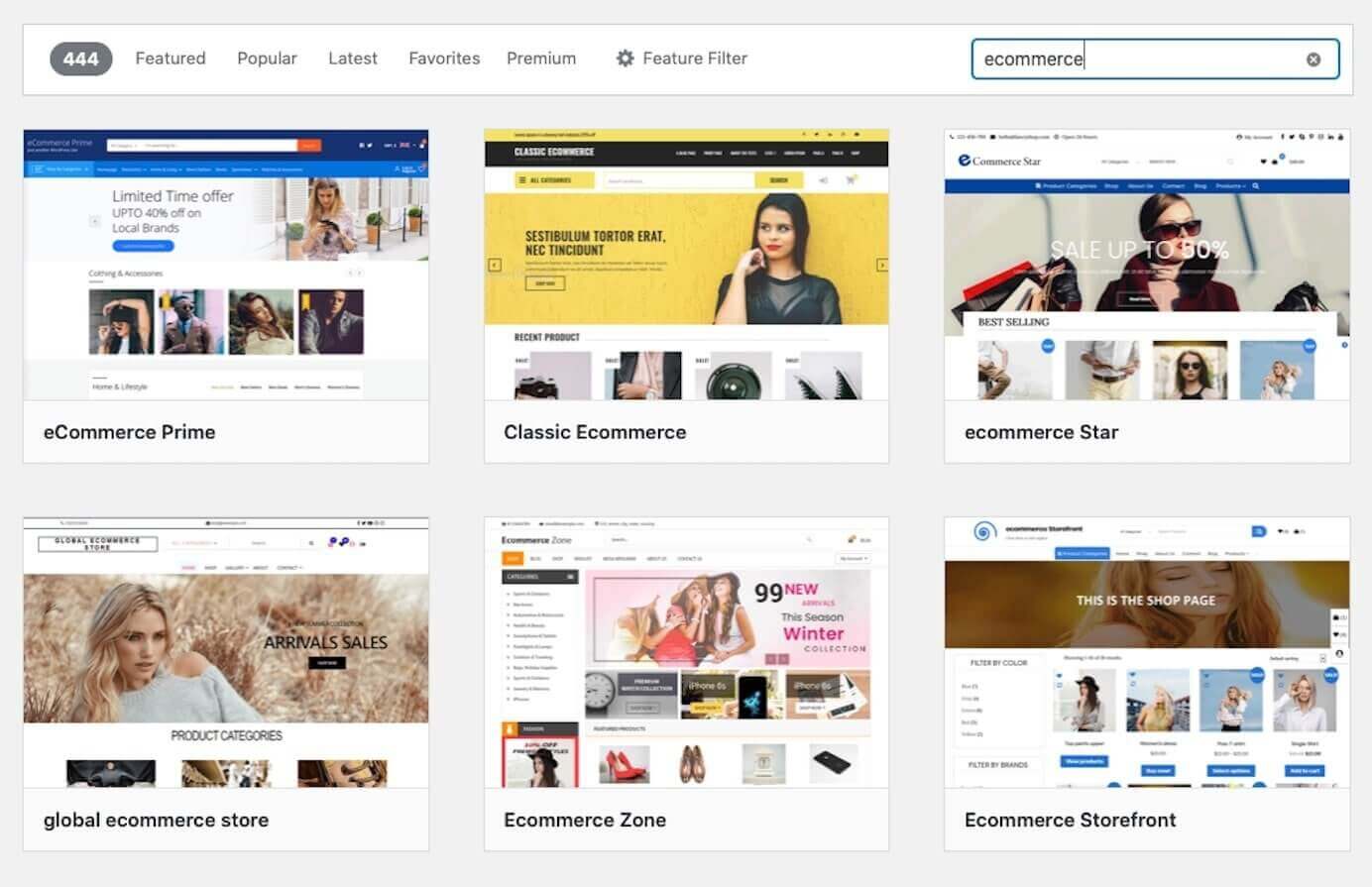
然後使用搜尋欄找到一個適合你的網站主題。

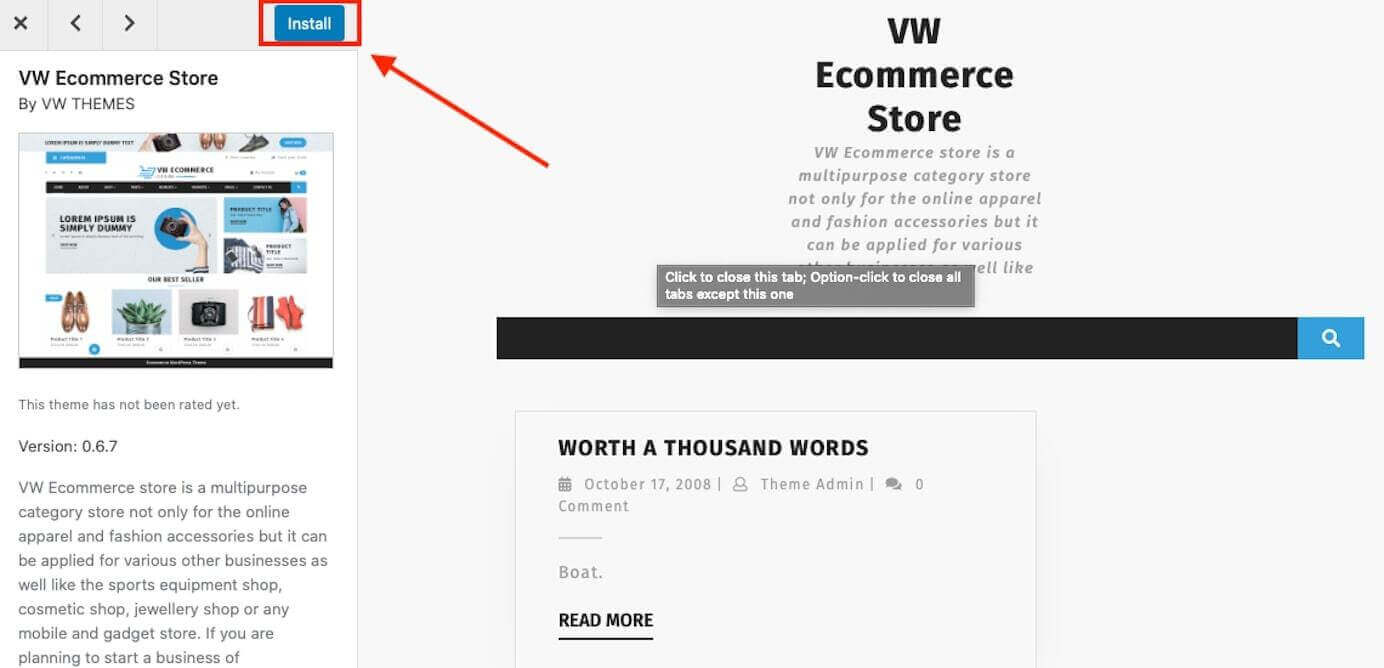
你可以按一下清單中的任何主題來查看它的演示,並在其詳細資訊和預覽螢幕上閱讀有關其功能的更多資訊。
找到喜歡的主題後,按一下「詳細資訊和預覽」螢幕中的「安裝」按鈕進行安裝。

安裝過程完成後,按一下「安裝」按鈕所在的「啟用」按鈕。
如果官方主題目錄中提供的內容不適合你的需要,請查看進階主題市場,例如:
添加內容(頁面和貼文)
在進入網站定制之前,你需要在你的網站上有一些內容。
畢竟,當你的網站上沒有任何東西可以顯示變更時,很難對其進行自定義。你所需要的內容將因網站主題和目標而异。
但是,幾乎每個網站都有幾個關鍵頁面:
- 主頁
- 關於頁面
- 聯絡人頁面
在决定要添加哪些頁面時,請考慮哪些資訊對訪問者最有幫助。你還需要考慮視覺內容,比如照片。
為了方便起見,一些WordPress 主題附帶了特定頁面類型的頁面範本。其他的也為每個頁面提供了不止一個佈局選項。
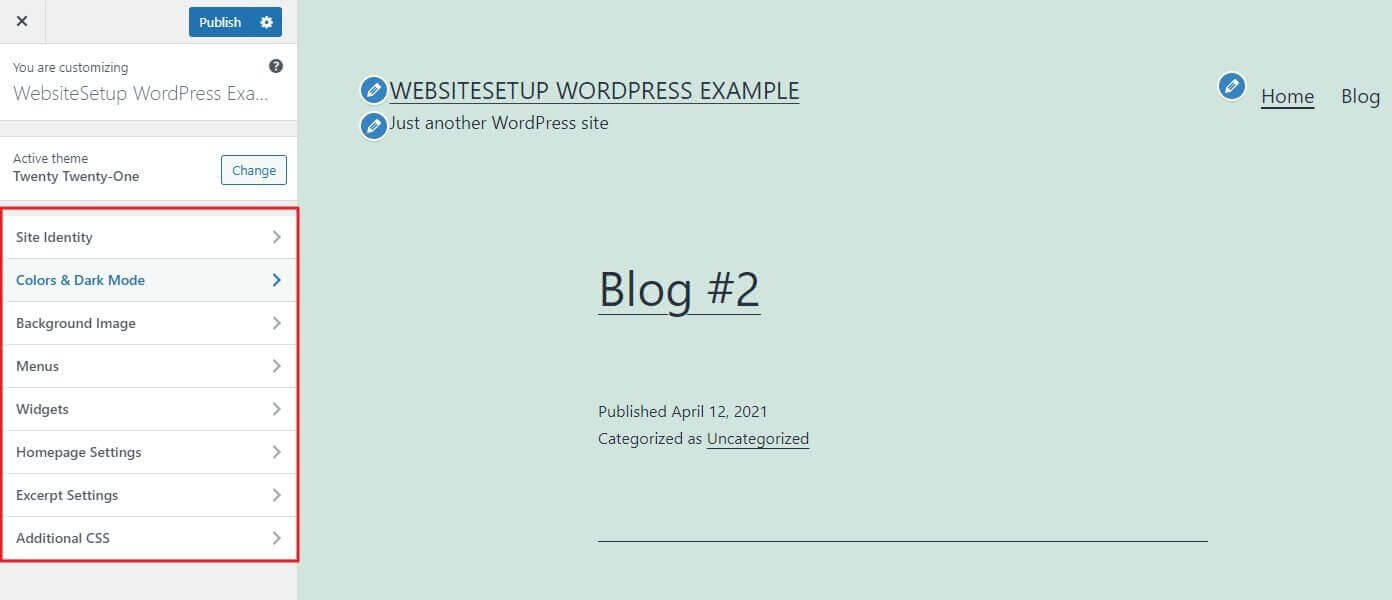
要利用這些功能,請轉至外觀>自訂。
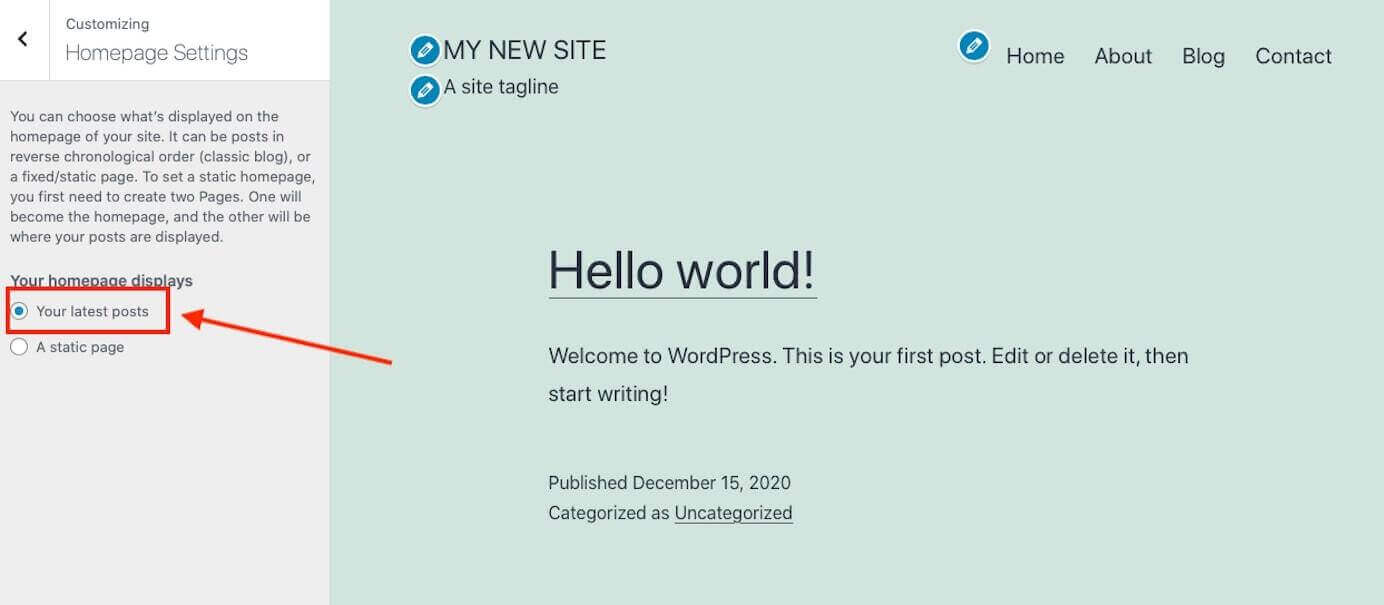
在這個例子中,我們使用最新的WordPress 預設主題「twenty21」來創建一個網站。預設情况下,它使用靜態頁面作為主頁,你可以在主頁設定下進行配置。使用下拉式功能表選擇要用作網站主頁的頁面。

或者,如果你希望你的主頁以你的最新博客文章為特色,請選中「最新文章」選項。
按一下左上角的「發佈」確認你的選擇。
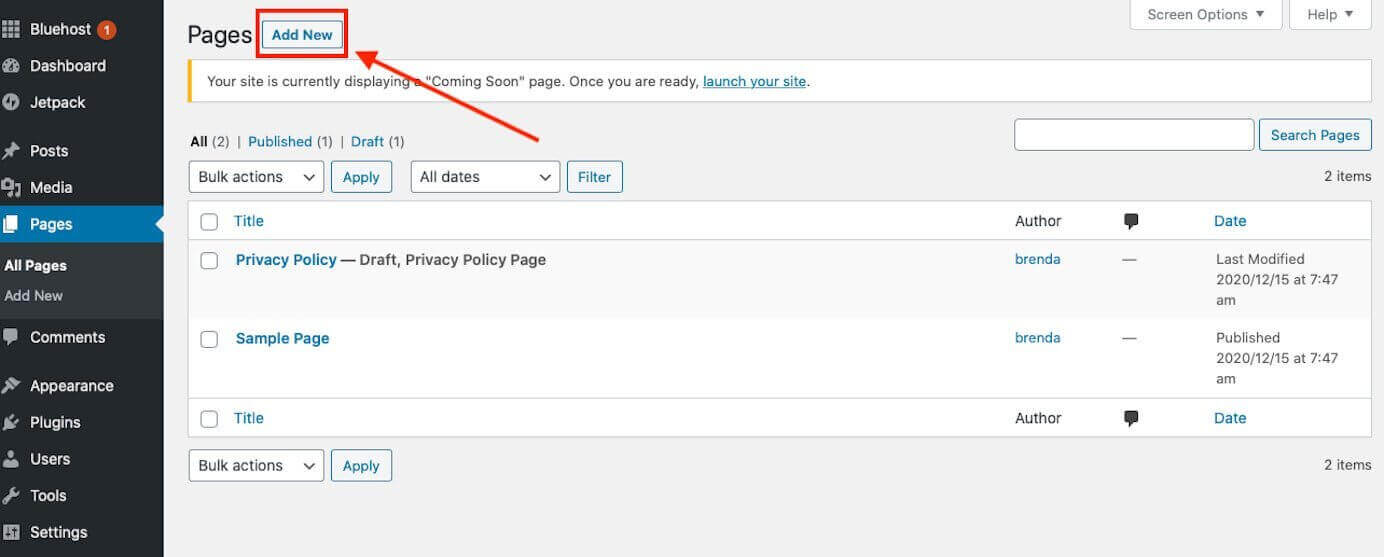
之後,你可以繼續為網站創建新頁面。為此,在控制台中,轉到「頁面」>「添加新內容」。

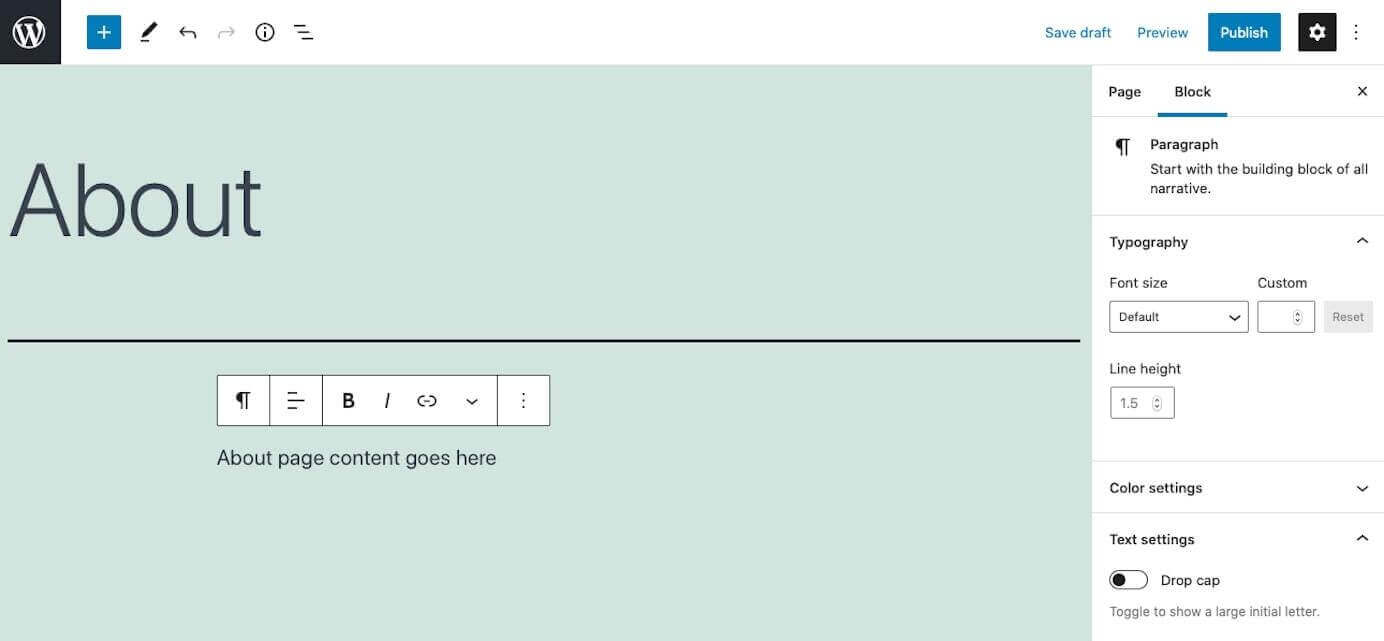
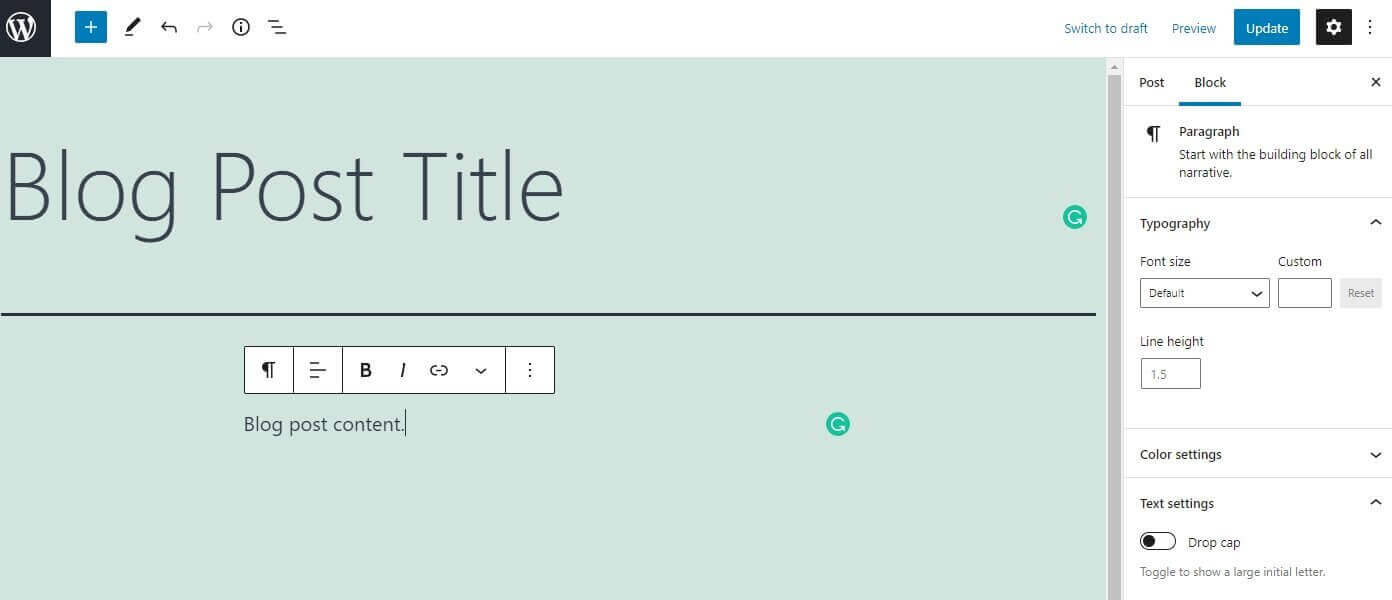
「twenty21」主題依賴於Gutenberg 編輯器,所以在這裡我可以添加頁面標題和內容。

在此頁面中,可以添加影像和格式等功能。
重複此過程以向網站添加其他頁面。
確保你的網站井然有序
把你的網站想像成一個圖書館。
你的網站結構將變得越來越重要,更多的內容,你添加到你的網站。
當學習如何創建一個網站,你需要在組織你的網站的管道,使你的訪客有意義的專家,他們很容易繞過它。
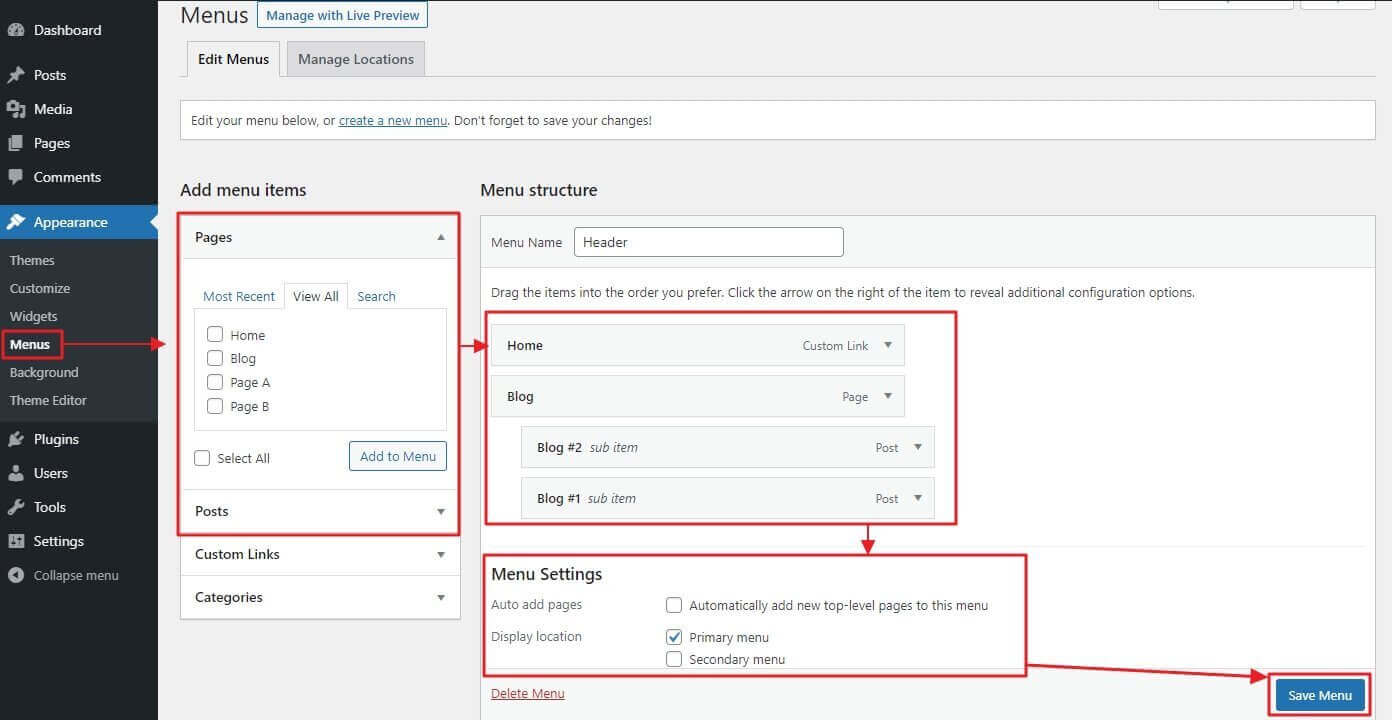
這裡的一個關鍵部分是導航菜單。一旦你創建了一些頁面,是時候讓你的訪問者在網站上使用它們了。你可以在「外觀」>「選單」下執行此操作。

- 這裡的第一步是為新選單命名,然後按一下「建立選單」。
- 之後,你可以在左側選擇要添加的內容。例如,勾選要顯示在選單中的頁面旁邊的框,然後按一下「新增至選單」。
- 你可以將功能表項目拖放到所需的順序,甚至可以通過將它們移動到下麵的其他項(如下麵所示)來將它們變成子項。一旦你滿意了,選擇你希望此選單出現的選單位置(在本例中為主選單)。
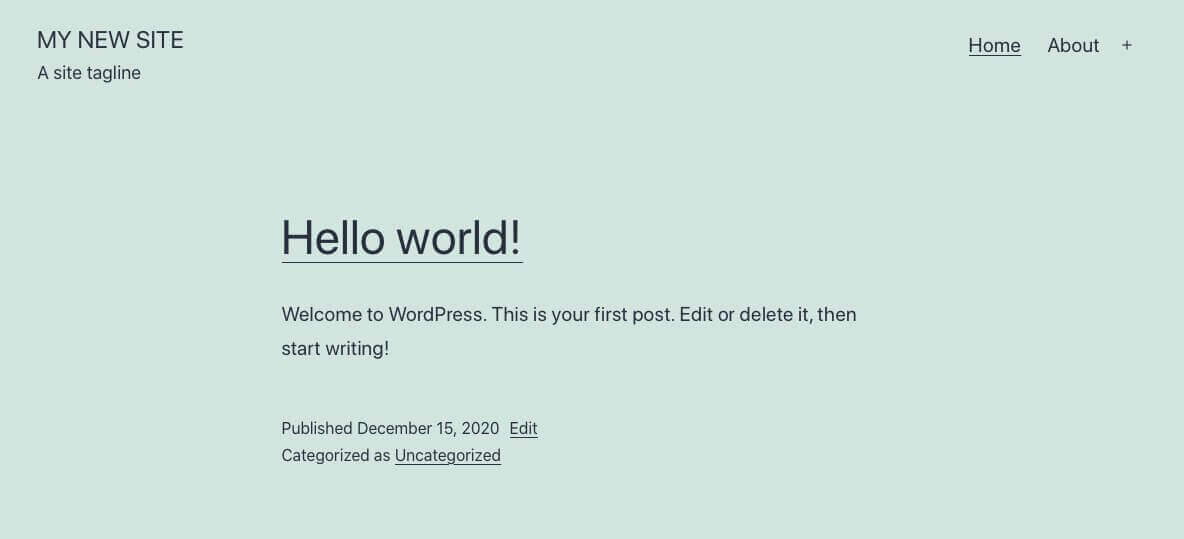
- 再次按一下「儲存選單」並轉到網站前端,以查看正在運行的新選單。

最終,你希望反映一個對你的網站有意義的結構,並幫助訪問者到達他們需要去的地方。
其他定制選項
有關其他自訂選項,請返回「外觀」>「自訂」。當你環顧四周時,你會發現它提供了更多的選項來變更你的網站。你可以修改網站的其他部分,如:
- 網站標識
- 色彩
- 首頁媒體
- 背景圖片
- 選單
- 小工具
你還可以對主頁、部落格頁面進行調整,並添加附加的CSS。顯示的選項將根據你安裝的主題而有所不同。

除了主題定制之外,WordPress 還有很多外掛,包括免費的和進階的。僅在官方的WordPress 外掛目錄中,你就可以找到接近60000個外掛,它們可以為你的網站添加各種新特性和功能。另外,協力廠商市場還有更多的產品可供選擇。
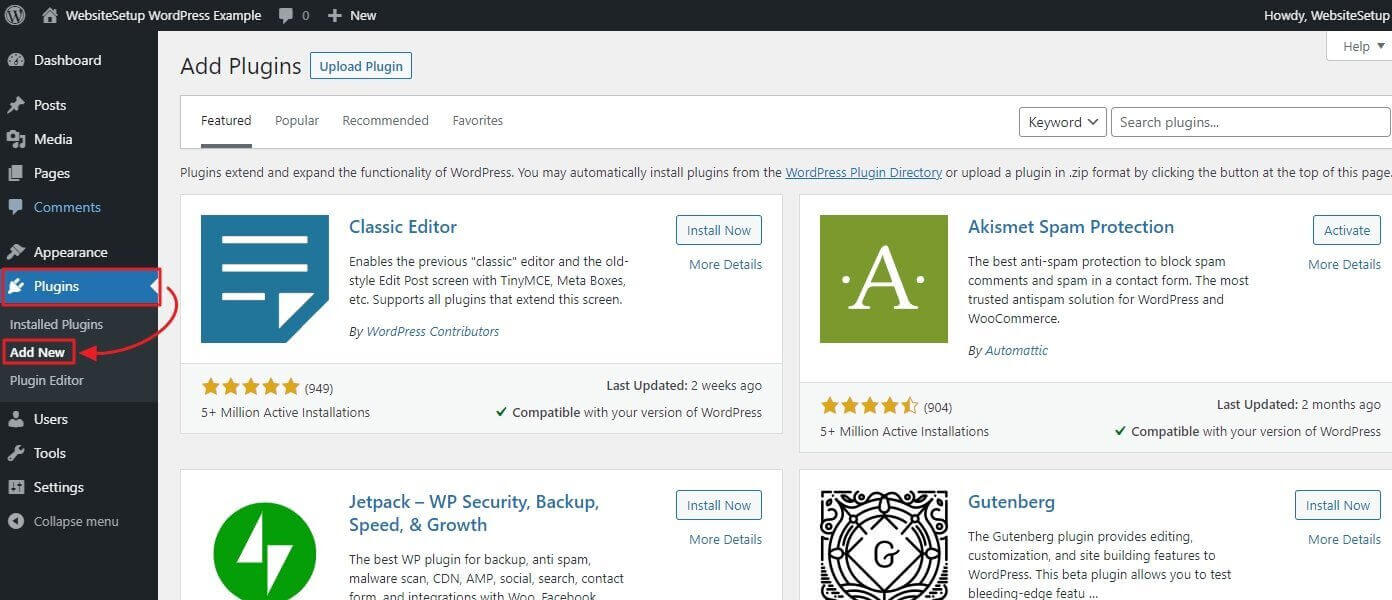
要安裝新外掛,請導航到「外掛」>「安裝外掛」。

你將看到一些現時最流行的外掛清單。使用尋找欄位查找你要尋找的任何其他內容。
要將外掛安裝到你的網站,請點擊「立即安裝」按鈕。等待下載完畢,然後按一下「啟用」。你可以在你的網站上找到所有的外掛,並且可以在WordPress 主選單的外掛下啟用、停用和删除它們。
至於應該安裝哪些外掛,一些值得考慮的選擇包括:
- Yoast SEO–一個頂級的搜尋引擎優化外掛,在每個頁面和貼文中添加頁面優化提示,並提供自定義Open Graph 社群媒體標籤的選項。
- Jetpack–包括一系列功能,用於提高網站速度、優化、社群媒體集成、數位行銷、聯絡人表單和網站尋找。
- Smush–這個外掛壓縮上傳到WordPress 的影像,這樣可以節省儲存空間,加快頁面加載速度。
- WooCommerce——這是WordPress 最流行的電子商務商店外掛,它可以方便地建立線上商店。更多關於它下麵。
- MonsterInsights–這個外掛將Google 分析添加到你的WordPress 面板中。
如果你想更多的控制你的網站的外觀,你可以安裝一個頁面生成器外掛。這些外掛為你的網站添加了拖放功能,這意味著你可以直觀地構建整個Web 設計,而不僅僅是單個頁面和帖子。一些流行的選擇包括:
- Elementor–此一體式網站生成器提供視覺化網站編輯、快速加載時間和大量範本供選擇。
- Divi–由優雅的主題開發,Divi 提供了另一種定制網站的簡單方法。
- Beaver Builder 一個易於使用的網頁建設者外掛,大大加快了網站設計。
添加部落格(可選)
不是每個網站都需要部落格。然而,建立一個可以是一個好主意,定期發佈新的內容,顯示你的專業知識,並為你的訪問者提供額外的價值。
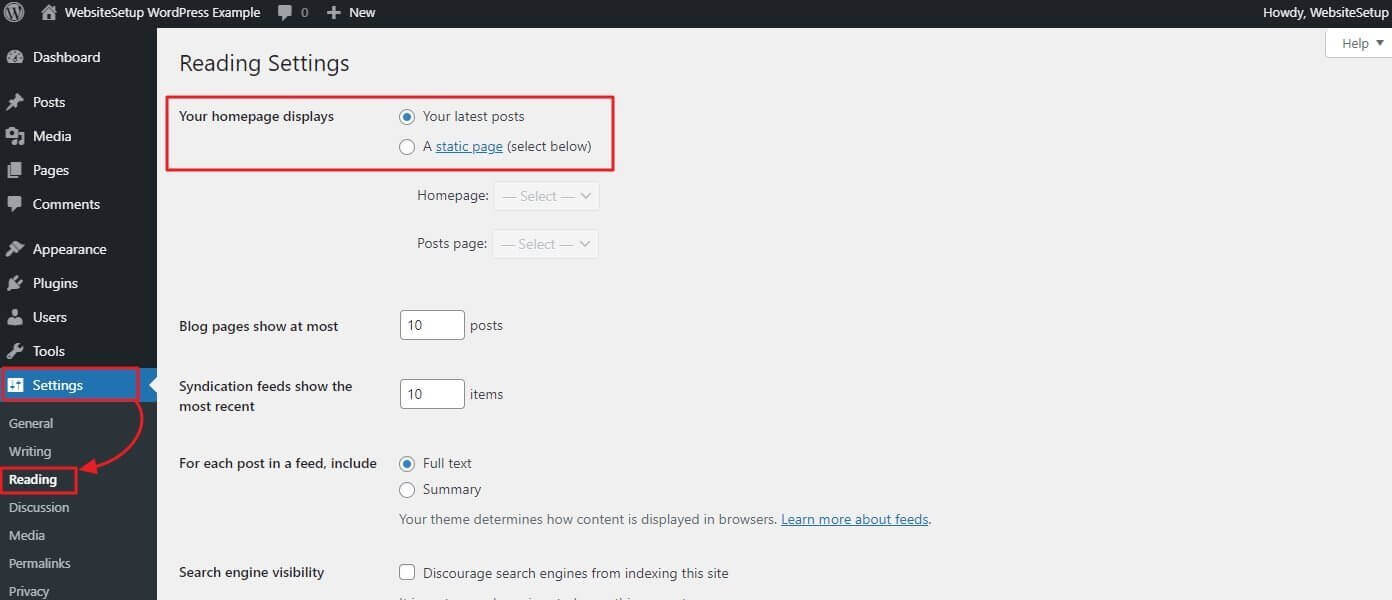
要在WordPress 中新增部落格,首先必須選擇一個部落格頁面。上面,我已經介紹了你可以配寘你的主頁自動顯示你的最新文章。然而,如果你想要一個專門的部落格頁面,並保持你的主頁靜態,你首先需要創建它。
這很簡單,只需設定一個空頁面(頁面>新增頁面),將其命名為Blog(或者任何你想要的,但Blog 有意義的東西,因為它會自動為你的Blog 頁面創建yoursite.com/Blog 地址),然後發佈它。然後,在「外觀」>「自訂」>「主頁設定」或「設定」>「閱讀」下選擇它作為你的帖子頁面。

儲存後,所有博客文章將自動顯示在你選擇的頁面上。別忘了將它添加到導航菜單中。
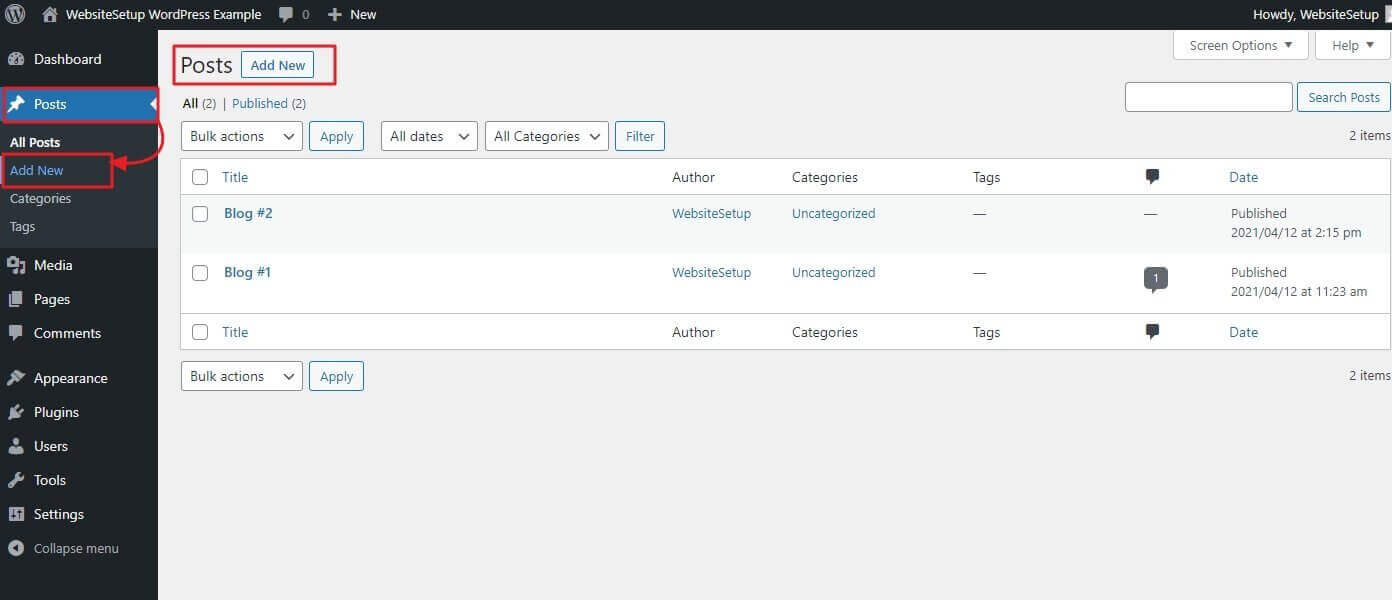
要將部落格文章添加到你的網站,請轉到「文章」>「新增文章」。

這將使你使用與先前用於頁面的內容編輯器相同的內容編輯器。在部落格文章中添加標題和內容。包括影像和格式、標題、清單和它需要的任何其他內容。在右邊的側邊欄中,你還可以找到應用類別和標記、定義摘錄和設定特色影像的選項。

完成變更後,按一下「發佈」。你的第一篇文章發佈。
添加線上商店(可選)
不是每個網站都需要電子商務商店。但如果你想知道如何建立一個網站,包括一個網上商店,保持閱讀。
最流行的外掛就是WooCommerce。
你可以快速設定它,它提供了許多付款選項,和廣泛的優化主題,以建立一個網上商店。此外,它還有各種擴充可供購買,以定制你的電子商務網站,並使其適應多種用途。

要瞭解如何將線上商店添加到你的網站,請遵循本指南。
配置SSL
網站上的安全通訊端層(SSL)意味著傳送給網站訪問者的數據是安全的。SSL 是一個重要的搜索排名因素,通過優先考慮用戶隱私和安全性來確保積極的用戶體驗至關重要。
要使用Bluehost 檢查新網站上的SSL 是否處於活動狀態,請執行以下操作:
- 登入Bluehost。
- 轉到我的網站。
- 按一下管理網站。
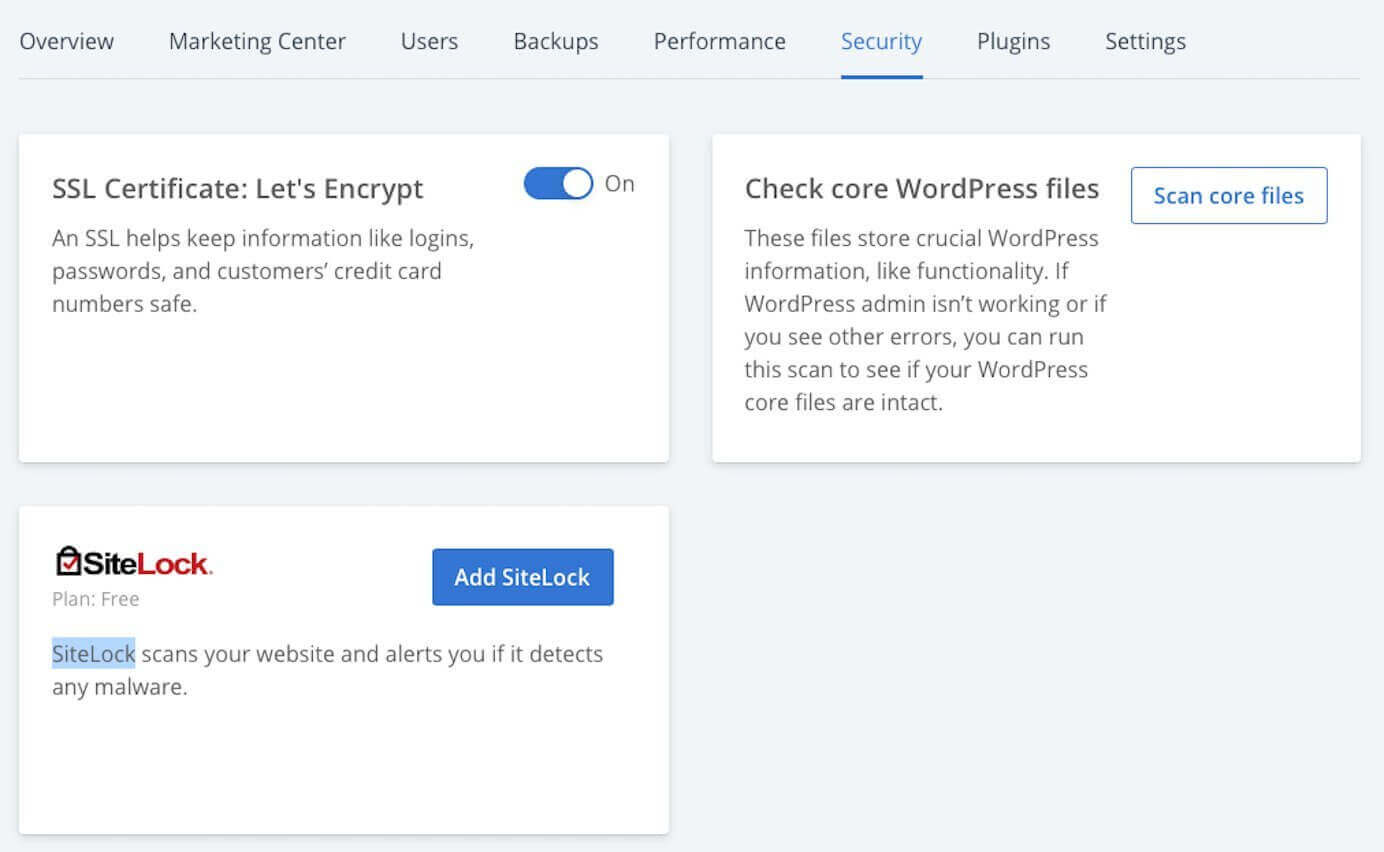
- 在下一個螢幕上找到安全選項卡。
- 在「安全憑證」部分下,驗證你的免費SSL 憑證或SSL 憑證:Let’s Encrypt status。切換開關應切換到On。
- 再次訪問你的網站以驗證SSL 是否已設定。在Web 瀏覽器的地址欄中,網域旁邊應該出現一個鎖定圖標。

啟用WordPress 網站
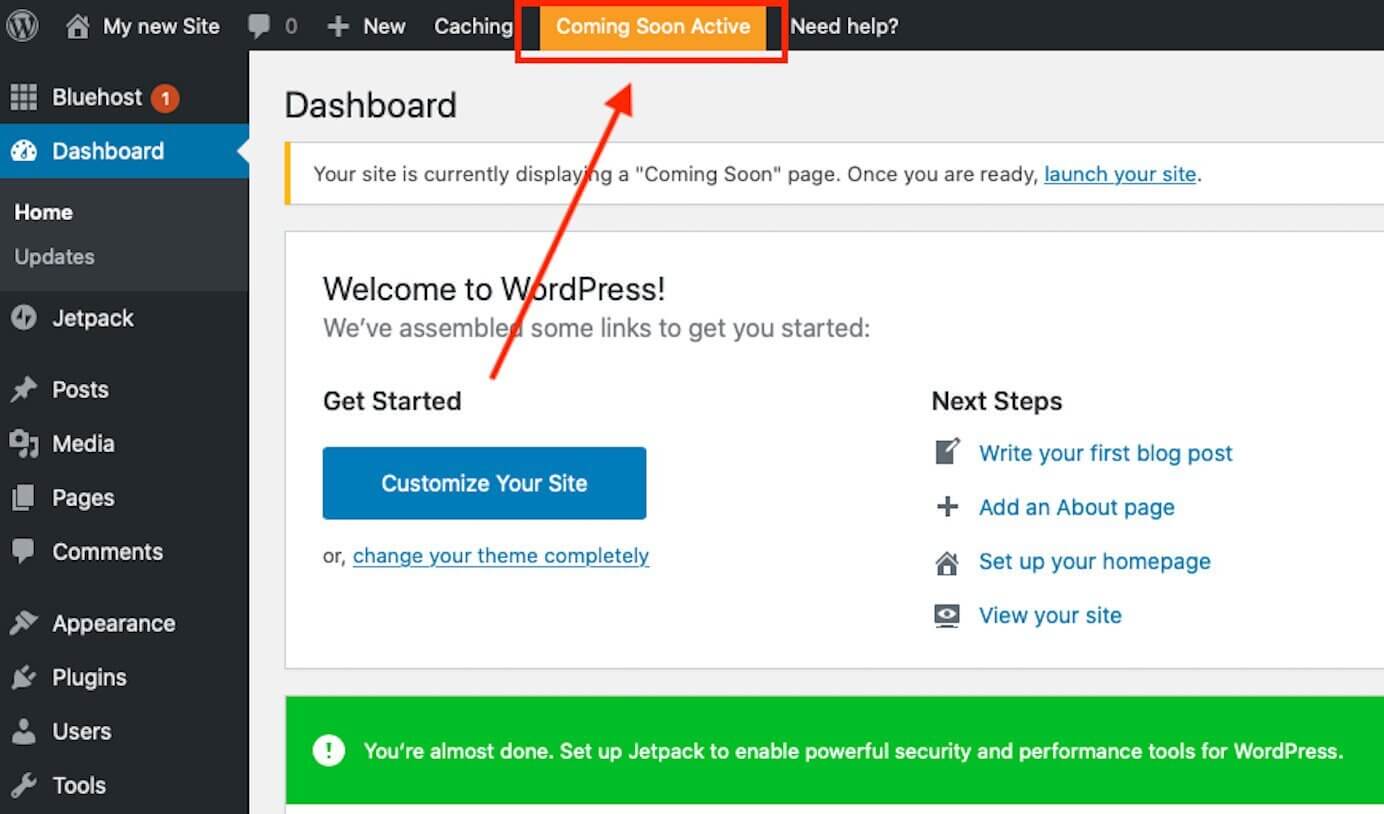
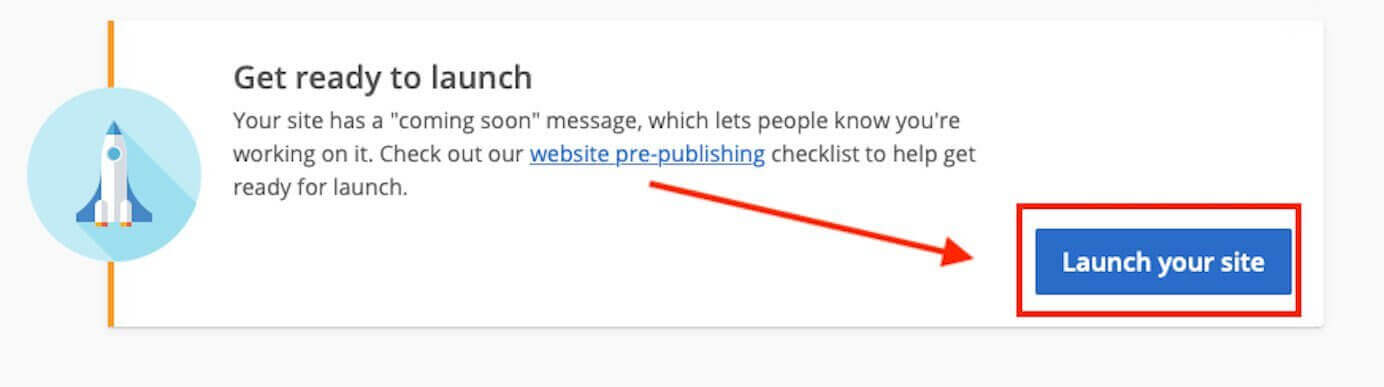
一旦你的網站準備好了,是時候正式發佈了。一定要仔細檢查你的設定和校對你的文章和網頁一次以上。如果一切看起來都很好,請按一下控制台頂部的「即將啟用」連結。

之後,向下滾動並點「啟用網站」按鈕。

現在你可以查看你的網站。按一下每個頁面以確保所有連結正常工作,文字外觀良好,圖像格式正確(你可以使用此清單作為參考)。
你現在是一個新網站的驕傲擁有者
學習如何建立一個網站是不小的壯舉,即使有一個詳細的指南,以幫助你一路走來。同時,當你掌握了一項新技能並開始看到自己的努力得到回報時,你會感到非常滿意。
但不要停在這裡。使用你的新知識瞭解更多並實現更複雜的功能和特性。這樣,你將不僅學會如何建立一個網站,但正是你想要的網站。
點擊星星給它評級!
平均評級 4 / 5. 計票: 1